Implement a WebFigure
This example implements a WebFigure. It deploys the WebFigure service and the page that has the WebFigure embedded in it on a single server. This configuration allows you to quickly reference your WebFigure from a JSP page with minimal configuration.
Configure the web server.
Install the MATLAB® Runtime in a location where it is accessible to the web server.
Add
matlabroot\toolbox\javabuilder\jar\javabuilder.jarCaution
This file uses native resources. It is critical that it exist in your Web server's class
PATHonly once. Embedding this file into Web applications causes errors.
Verify that your web server is properly configured by deploying the WebFigureQuickStart application.
Deploy
matlabroot\toolbox\javabuilder\jar\WebFigureQuickStart.warOpen
http://in a web browser.hostName:portNumber/WebFigureQuickStart/WebFigureExample.jspThe following default figure page appears:

Click and drag to manipulate the figure.
For example, to zoom in the figure, click the magnifying glass icon, then hover over the figure.
Tip
Once you have verified that your web server is properly configured you can undeploy the default WebFigure.
Compile the
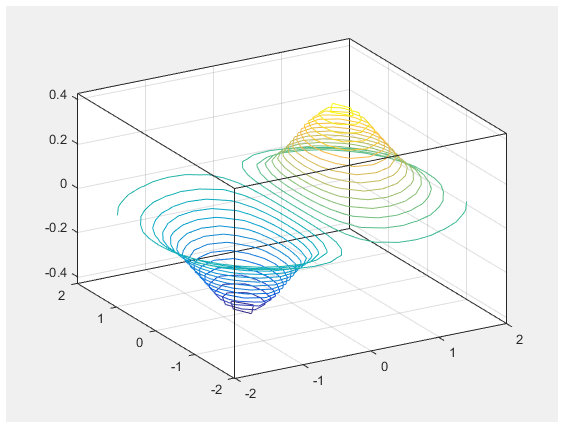
getPlotfunction as a Java® package.function df = getPlot() f = figure('Visible','off'); x = -2:0.25:2; [X,Y] = meshgrid(x); Z = X.*exp(-X.^2-Y.^2); contour3(X,Y,Z,30); df = webfigure(f); close(f); end
Create a web application containing the jar file generated by MATLAB Compiler SDK™ and a JSP file to display the figure.
The generated jar file should be placed in the
WEB-INF\libfolder of the web application. The JSP file should be in the root folder of the web application.Open the
WEB-INF\web.xmlfile and add the reference toWebFigureServlet.<servlet> <servlet-name>WebFigures</servlet-name> <servlet-class> com.mathworks.toolbox.javabuilder.webfigures.WebFiguresServlet </servlet-class> </servlet> <servlet-mapping> <servlet-name>WebFigures</servlet-name> <url-pattern>/WebFigures/*</url-pattern> </servlet-mapping>Copy
MATLABROOT/toolbox/javabuilder/webfigures/webfigures.tldWEB-INFfolder of your web application.In the JSP file, add a reference to the
WebFiguretag by including the following line of code at the beginning of the file.<%@ taglib prefix="wf" uri="http://www.mathworks.com/builderja/webfigures.tld" %>
In the JSP file, add a reference to the package you created using MATLAB Compiler SDK.
<%@ page import="getPlot.Class1" %>
In the JSP file, add references to the MATLAB Compiler SDK packages that implement WebFigures.
<%@ page import="com.mathworks.toolbox.javabuilder.webfigures.WebFigure" %> <%@ page import="com.mathworks.toolbox.javabuilder.*" %>
In the JSP file, add code to instantiate the deployed class.
<%! Class1 myDeployedComponent; %> <%! public void jspInit() { try { //Instantiate the Deployed Component myDeployedComponent = new Class1(); } catch (Exception e) { e.printStackTrace(); } } %> <%! public void jspDestroy() { if (myDeployedComponent!=null) { myDeployedComponent.dispose(); } myDeployedComponent = null; } %>Return the WebFigure and attach it to tag for display.
<% if (myDeployedComponent!=null) { try { // Get the WebFigure from your function's output WebFigure webFigure = (WebFigure) ((MWJavaObjectRef)myDeployedComponent.getPlot(1)[0]).get(); // set it to the tag request.getSession().setAttribute("MyFigure", webFigure); } catch(ClassCastException e) { throw new Exception("Issue casting deployed components outputs to WebFigure", e); } catch (Exception e) { e.printStackTrace(); } } else { out.println("no go"); } %> <wf:web-figure name="MyFigure" scope="session"/>Run your application.
Your custom WebFigure appears: