 |
Anatomist: Modèle vue-contrôle |

 |
 |
Anatomist: Modèle vue-contrôle |

 |
Sujets
Choix du format
disque/mémoire pour les Vois Anatomist.
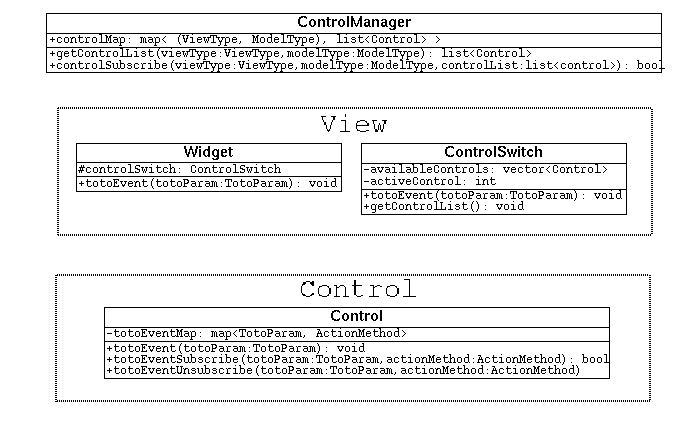
* Design Patterns
Anatomist applique le Design Pattern
Modèle-Vue-Contrôle. Selon ce Pattern, les objets anatomist
à manipuler forment le Modèle. Ces modèles sont visualisables
dans des Vues et peuvent être modifiés, ainsi que les paramètres
des Vues, par les Contrôles. Ce qui suit traite de la difficulté
d'introduire les controles dans Anatomist en accord avec les Design
Patterns et les solutions retenues.

* Particularité
d'Anatomist
En général, lorsqu'on parle de
ce Design Pattern, la vue ne permet de visualiser qu'un unique objet,
comme un document word . Dans Anatomist, les Modèles sont variés,
peuvent apparaître dans plusieurs Vues et une même vue peut
rendre compte de plusieurs objets. Les modes d'interaction, appelés
Contrôles, dépendent à la fois de la Vue et des Objets
présents dans la Vue.
* Le Control Switch
A cette première complexité se
rajoute la multiplicité des interactions possibles avec un Modèle
dans une Vue. En effet, dans le cas d'une région d'intérêt
dans une fenêtre 3d, un utilisateur peut vouloir la sélectionner,
la faire tourner, modifier certains de ses paramètres, comme les
points de contrôle dans le cas d'une représentation de type
spline. Pour peu qu'un même événement utilisateur puisse
être interprété de facons différentes pour un
objet dans une vue, nous devons donc être en mesure de lui appliquer
plusieurs contrôles différents.
Le Control Switch, qui fait partie du Pattern Vue, car il doit dialoguer avec sa fenêtre, connaît la liste des contrôles susceptibles d'être activés dans une vue ainsi que le Contrôle actif. Il se charge de remettre sa liste de contrôles à jour lorsqu'un Modèle est ajouté ou enlevé de la Vue. Enfin, il envoie au Contrôle actif les événements utilisateurs afin que ce dernier puisse les traiter.
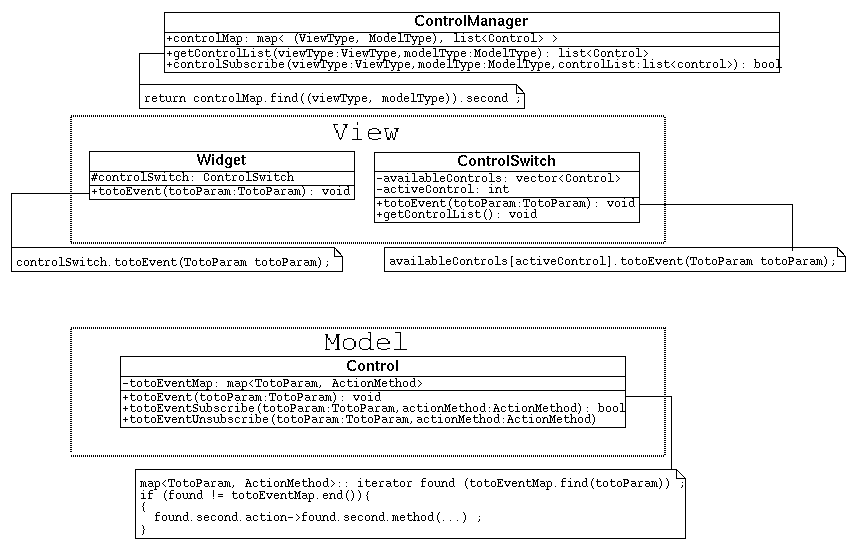
* Cheminement d'un Evénement Utilisateur
Lorsque le widget recoit un événement
utilisateur, il le transmet au Control Switch, qui l'aiguille vers le Contrôle
actif. Celui-ci décode l'événement et appelle l'unique
Action qui a demandé ce type d'événement. Par exemple,
la touche "+" du clavier peut effectuer un zoom dans la Vue, la touche
"Page Up" changer le numero de coupe et un mouvement avec le bouton gauche
de la souris enfoncée permet de se déplacer dans la coupe.
La Vue n'a donc pas à savoir ce qu'il sera fait de cet événement, elle se contente de le transmettre au Contrôle.
* Le Control Manager
Un objet doit garder la trace de l'ensemble des
modes d'interaction (Contrôles) correspondant à une Vu et
un Modèle donné. Le Control Manager se charge de cette tâche.
Un module apportant de nouveaux Contrôles vient les enregistrer auprès
du Control Manager, dans une map indexée par le type de Vue
et le type de Modèle. Lorsqu'une vue est créée, lorsqu'un
objet lui est ajouté ou enlevé, le Control Switch interroge
le Control manager pour connaître la liste des nouveaux Contrôles
disponibles et modifie en conséquence les menus ou icones de contrôle
de la Vue.
Lorsqu'il rajoute un Contrôle à la
Vue, il en crée une nouvelle instance via le Design Pattern Factory.
Afin que les diverses Actions puissent posséder des variables d'état
qui dépendent de la Vue dans laquelle ils sont, chaque action est
aussi instanciée et les liens entre Contrôle et Action sont
crées via les méthodes Subscribe du Contrôle. Lorsqu'un
objet est retiré de la vue, les contrôles associés
à cet objet et à aucun autre de la vue sont détruits
avec toutes leurs Actions (ce qui peut poser le problème de la "mémoire"
des variables d'état d'une action).

cf. FAQ aims