Module: Demo Maker ()
This module is now deprecated. Please use the Animation Director.
Using the Demo Maker module, you can create an animated sequence of operations, e.g., for automatically running demonstrations or for advanced movie recording. Select Animations And Scripts / Demo Maker from the main window's Project > Create Object... menu to add a Demo Maker module to the Project View.
Defining and storing a demo sequence
The demo sequence is a set of actions over a time range as represented by the module's Time port. A wide range of such actions can be defined, e.g., switching a toggle value on or off, varying the numerical value of some other module's port over time, and defining breaks to interrupt the automatic demo sequence.
Actions are defined by first selecting an entry from the GUI elements port. This port lists all GUI elements of all modules that currently exist in the Project View, except the ports of the active Demo Maker module itself.
Once you have selected the right element (or a different action type like a pause, break, go-to, or an arbitrary Tcl command) from the GUI element menu, additional ports will show up below the GUI elements port, depending on the type of the selected element (e.g., numeric, toggle, button, ...). Using these ports, you can define the time (or time range) of the action on the Demo Maker Time line as well as the value to which the selected GUI element will be set at that time (see example below).
When action time and values have been defined, press the Add button in the Event List button line. This adds the desired action to the Demo Maker's list of events as represented by the Event List menu. Multiple sequential, overlapping, or parallel actions may be contained in one demo sequence.
Once a part of the desired action sequence is defined, simply store it by choosing File
Save Project from the menu. Demo Maker in its current state will be saved along with the rest of the Project View. When saving the project, make sure the Time slider is in the desired starting position.
Playing a demo sequence
For playing the demo sequence as defined, simply press the Time slider's play button (triangle pointing to the right) or press the corresponding function key [F4]. The sequence will run from the current time step to the end of the demo, or to the next break as defined by the user (see Defining a break below). The play button will change into a stop button, and pressing that button or pressing the [F3] function key immediately stops playing. If the demo stops at a user-defined break, continue by again clicking the play button or pressing [F4].
If the demo is stopped at the beginning or at some user-defined break, you can press the function key [F10] to jump to the point of the next break, or to the end of the demo. Similarly, pressing [F9] jumps to the previous break or to the very beginning of the action sequence. Once you have jumped to the right step of the demo, simply press play or [F4] again to play it from there.
If the action sequence is running too fast or too slow, you can adjust its speed using the Time port's Configure option (right-click onto the time port, see time port documentation). Note that the playback speed can only be adjusted for the complete time range at once. If you want only to change the speed of only part of the sequence, you must do so by adjusting the time range of the corresponding action entries.
Usage Example
Here is a small example to demonstrate the way Demo Maker works. Load motor.am from the tutorials subdirectory of the installation directory. Connect an Ortho Slice module and an Isosurface module. Create a Demo Maker by selecting it from the Animations And Scripts category of the main window's Project > Create Object... menu.
Now your project should look similar to this:

All available user interface ports of the modules in the Project View should now appear in the GUI element port of the Demo Maker module. If not, press the Update button.
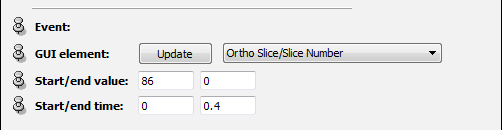
Now select Ortho Slice/Slice Number from the GUI elements menu. Fields for specifying start/end values and start/end time appear. Enter 86 and 0 as start and end values and 0 and 0.4 as start/end time:

Now press the Add button to add this action event to the event list. Press the time slider's play button to see the demo sequence just specified. You should see the Ortho Slice plane moving during the time range from 0 to 0.4, but nothing happening in the time range from 0.4 to 1.0.
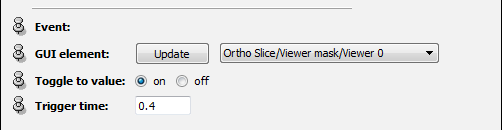
Now select a threshold of 70 in the Isosurface module and press Apply to make the surface appear in the viewer. Now go back to Demo Maker, select Ortho Slice/Viewer mask/Viewer 0 from the GUI elements menu, select on as the toggle value and 0.4 as the trigger time:

Now press Add again to add this action to the list. Jump back to 0 by clicking on the time slider. You should see that when jumping back (from later than 0.4 to earlier than 0.4) the Isosurface is switched off. Then play the demo from the beginning, and you see that the surface is switched on right after the Ortho Slice is moved.
As another exercise you can create a camera path (select Animations And Scripts / Camera Path or Animations And Scripts / Camera Orbit from the Project > Create Object... menu) and edit the camera path to your liking. Then press Update in Demo Maker and select Camera-Path/Time or Camera-Orbit/Time as GUI element. Now the start/end value refers to the value of the camera time slider. Enter the minimum and maximum values of that time slider. Enter 0.0 and 0.6 as the start/end time:

Now you see that in parallel to the actions defined before, the camera path is applied to the scene. Note that you can execute only parts of a camera path, or concatenate multiple paths this way. However, multiple camera paths cannot be used in parallel.
Data [not used]
The data port is a default script object port, but is not used by Demo Maker.Time [optional]
The Time port is a quick way for synchronizing other modules with Demo Maker's Time port, e.g., for using the Movie Maker module or camera path modules like Camera-Orbit or Camera-Path. Alternatively, you can use camera path objects with Demo Maker by selecting these objects' time sliders from the GUI element port and making it part of the Demo Maker event list.
Time
The time slider defines the time range in which the demo sequence is played, and by clicking on the slider, one can jump to an arbitrary point of the demo. Clicking one of the play buttons (triangles pointing to the left/right for backwards/forwards) will start playing the demo. Right-clicking on the port brings up a dialog box allowing you to change the range of the slider (min/max value) as well as the increment determining the playback speed (smaller increment means slower playback). For more information, see documentation of the time port.Event List (Selection)
This menu contains the list of currently defined demo actions that make up the demo sequence. The buttons below this menu always refer to the currently selected menu entry.Event List (Buttons)
Manipulate the event list menu. Add adds the event defined in the lower part of the Demo Maker module to the list of demo action events. When selecting one of the action entries from the Event List menu, the Remove button deletes this entry from the list, and the Replace button replaces the selected entry by the event as defined in the lower part of the Demo Maker module. The Find< and Find> buttons allow finding an event in the list and set this last (if found) as current event.Functions
Activate/deactivate this Demo Maker instance, and show optional parts of the Demo Maker user interface, such as some option ports and some ports for editing the time line.
- active: activate/deactivate this module. When deactivated, the module will not define any function keys and not manipulate objects in the Project View. Deactivating is especially important when using multiple alternative Demo Maker objects.
- options: display option ports (see Options (1) - Options (3) below).
- time edit: display ports for editing the time line (see Move from - Time edit below).
Options (1)
This port is only shown when the options toggle off the Functions port is enabled.
- skip break: do not stop at user-defined breaks when playing the demo sequence.
- skip pause: do not execute user-defined pause events (no waiting time).
Options (2)
This port is only shown when the options toggle off the Functions port is enabled.
- auto start: lets the demo start automatically when the project containing the Demo Maker module is loaded.
- function keys: when toggled off, no function keys ([F3]/[F4]/[F9]/[F10]) will be defined when the project containing the Demo Maker module is loaded. This is especially important when combining multiple Demo Maker modules, since only one module can define the function keys.
Options (3)
This port is only shown when the options toggle off the functions port is enabled.
- explicit redraw: when toggled on, for each time step the active viewers are explicitly called to perform a redraw. If toggled off, 's auto redraw feature is used. If in some cases the desired action sequence is not properly displayed in the viewer, try toggling explicit redraw on.
- debug: when toggled on, the actual Tcl commands that are executed during the demo sequence are output to the console. This will significantly slow down the graphical display, but can be used for understanding what exactly happens in the demo sequence.
- wait screen: enable a waiting image to be displayed during jumps on the time line. This is only useful if jumping takes considerable amount of time, e.g., for very long event sequences. If enabled, the Waiting image port will appear below this option for specifying the waiting screen image file.
Waiting image
If the wait screen option is enabled, this port is used to specify the file name of the waiting screen image. The image will be displayed during jumps on the time slider.Move from interval
This port is only shown when the time edit toggle off the Functions port is enabled. Specify the time interval to be relocated on the time line (see Moving events on the time line below).Move to interval
This port is only shown when the time edit toggle off the Functions port is enabled. Specify the target time interval for relocation on the time line (see Moving events on the time line below).Time edit
This port is only shown when the Time edit toggle off the Functions port is enabled. Move events: move all events within the Move from interval to the Move to interval on the time line (see Moving events on the time line below).GUI element
The selection menu contains all GUI elements in the current Project View that can be manipulated using Demo Maker. If the Project View is modified (e.g., by loading a new data set or connecting a new module), press Update to update the contents of the selection menu.Additional Ports
Additional ports will appear in the Demo Maker module, depending on the type of GUI element the user has chosen. These ports are listed in the following section, grouped by GUI element types.
Selecting *Break, continue on keypress from the GUI element menu lets you insert a break in the demo sequence. When playing, the demo will stop at that point. See playing a demo sequence above.Trigger time
Defines the point in time (on the time slider) at which the break is inserted.
Selecting *Pause, waiting time from the GUI element menu lets you insert a pause, where the demo will stop and wait for a user-defined amount of time. Please note that such a pause will not be executed if Demo Maker is driven by a Movie Maker object. In such a case, you must insert a pause by adjusting the time slider range and adapting the time range of the action entries.Trigger time
Defines the starting point of the pause on the time slider.Waiting duration
Defines the waiting time in seconds. Please note that this time is taken in addition to the time defined by the time slider range.
Selecting *Go-to, jump to user-specified time step from the GUI element menu lets you jump from the one point in the demo sequence to another point. For example, you can simply define an endless loop by jumping back to some previous time step. You can end the loop by pressing the stop button or [F3] (see playing a demo sequence above).Trigger time
This defines the point in time (on the time slider) at which the go-to is inserted.Time to jump to
This defines the point in time which the go-to will jump to. For example, to create a loop between time 0.2 and 0.4, insert a go-to with Trigger time 0.4 and Time to jump to 0.2.
Toggle actions can toggle certain GUI elements between the two states on and off. Examples for toggle values are the different options in a PortToggleList, or the orange viewer mask toggle(s) present in every data object or display module (to switch the display of the module in the viewer on and off).Trigger time
This defines the point in time (on the time slider) at which the value is toggled.Toggle to value
This defines the value (on or off) to which the selected GUI element is set at the defined trigger time, if the demo sequence is played forwards. When playing or jumping backwards, the inverse value is used.
Button actions emulate the pressing of a button or executing certain events with no parameters. Examples for buttons elements are the ButtonList port, or inverting the orientation of a clipping plane.Trigger time
This defines the point in time (on the time slider) at which the button is pressed or other action is taken.Modifier keys
This defines whether Demo Maker should emulate that [Shift], [Ctrl], or [Alt] is held down at the time when the button is pressed. The meaning of these modifier keys depends on the module defining the button to be pressed.
Select actions are used to set a port's value to one of a set of choices as offered by a selection menu or a radio box.Change from/to value
This defines from which old value to which new value the port will be switched at the specified trigger time. When playing or jumping backwards, the two values will used inversely.Trigger time
This defines the point in time (on the time slider) at which the port is set to a new selection value.
Numeric actions are used to vary a port's numerical value from a start value to an end value over time. Examples for numeric ports are numerical sliders or numerical text fields.Start/end value
The two fields of this port define from which start value to which end value the value of the GUI element will be varied. The values of this port are constrained to the range of the corresponding GUI element.Start/end time
This defines the time range (on the time slider) during which the port value will be varied from the start value to the end value specified above. When playing or jumping backwards, the value will be varied from the end value to the start value.
When selecting *Tcl command from the GUI element menu, you can insert arbitrary Tcl commands into the demo sequence. Furthermore, like for numeric events, the command can be parameterized by one or more numeric values that will be varied between user-defined start and end values.Tcl command
Text field for typing the desired Tcl command. Within the command, special placeholders %0%, %1%, %2%, ... can be used that will be replaced by numeric values. The start and end values for these placeholders are defined in the ports described below.Start value(s)
If the numeric placeholder %0% is used in the Command field, specify the start value for this placeholder. If multiple placeholders are used (e.g., %0% and %1%), specify space-separated start values for all of the employed placeholders.End value(s)
If the numeric placeholder %0% is used in the Command field, specify the end value for this placeholder. If multiple placeholders are used (e.g., %0% and %1%), specify space-separated end values for all of the employed placeholders.Start/end time
This defines the time range (on the time slider) during which the specified Tcl command will be executed, with the placeholders replaced by values between the specified start and end values.
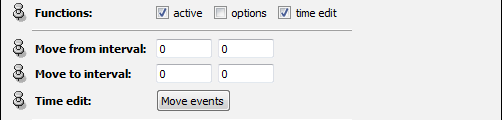
After you have defined some events on the time line, you may want to move a part of this event sequence to a different time, e.g., for inserting more events at a certain point, or for stretching or compacting part of the demo sequence.This can be easily done if you switch on the Time edit toggle of the Functions port:

Simply enter the time interval that you want to relocate in the Move from port, enter the destination time interval in the Move to port, and press the Move events button. If the new time interval is outside of the current min/max time, the time slider configuration will be updated accordingly.
The following commands are methods of the Demo Maker script object. They can be called externally by first specifying the name of the script object (e.g., Demo Maker), followed by a space and the name of the method. Example: Demo Maker play starts playing the demo sequence.
play
start playing the time slider at its current time step. This function is called when pressing [F4].stop
stop playing the time slider. This function is called when pressing [F3]. Also called the stop callback (see below).jumpNext
jump to the next user-defined break, or to the end of the demo. This function is called when pressing [F10].jumpPrev
jump to the previous user-defined break, or to the start of the demo. This function is called when pressing [F9].jump <breakidx>
jump to user-defined break. If <breakidx> is 0, this command will move to the beginning of the demo. Otherwise it will be jumped to the <breakidx>'th break.setEndCallback <cmd>
sets an internal callback function to the specified Tcl code <cmd>. This code will be executed only once when Demo Maker reaches the end of the time slider. Call with an empty string to disable the callback.writeDescriptionFile
opens a file dialog, where you can specify a file to which the description file should be saved. The description file is an xml-file containing several predefined xml-tags describing the demo. Most important of these tags are the commands to step through the demo. The description file is used to automatically generate demosequence files and html pages for steering the demo.
Although the Demo Maker module is quite powerful, some things should be noticed, and there are some known limitations that are listed here for convenience. If you find further important limitations or bugs, please report them to our hotline as a bug or feature request.
- The *Load project action type for loading a different project file is currently not implemented.
- For button action, "snapping" a button to automatic update mode is not supported yet.
- GUI elements that are part of a Generic port are not properly represented in the GUI elements menu of the Demo Maker module.
- If a Demo Maker module is renamed (e.g., by selecting Project
Rename Object... from the menu), the function keys ([F3]/[F4]/[F9]/[F10]) will no longer work. However, simply disabling and re-enabling the function keys option in Demo Maker helps.
- If you rename or remove modules after defining events with Demo Maker, then events involving these modules will generate errors. Please properly arrange your project before using Demo Maker.
Further links
Script Module documentation for script
programming.