Advanced Configuration of a WebFigure
Getting an Embeddable String That References a WebFigure Attached to a WebFigureService
Improving Processing Times for JavaScript Using Minification
Using Global Assembly Cache (Global.asax) to Create WebFigures at Server Start-Up
Overview
The advanced configuration gives the experienced .NET programmer
(possibly a business service developer or front-end developer) flexibility
and control in configuring system architecture based on differing
needs. For example, with the WebFigureService and
the web page on different servers, the administrator can optimally
position the MATLAB® Runtime (for performance reasons) or place
customer-sensitive customer data behind a security firewall, if needed.
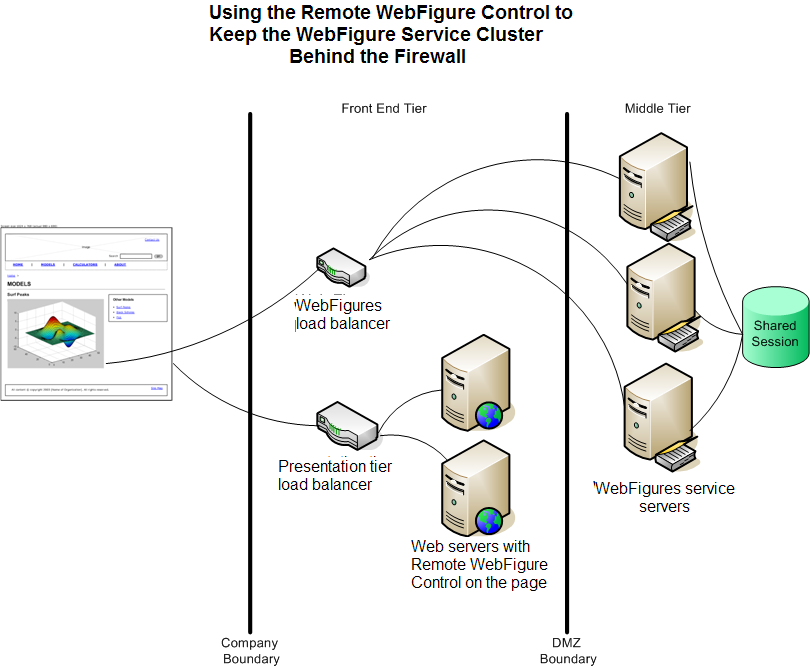
In summary, the advanced configuration offers more choices and adaptability for the user more familiar with web environments and related technology, as illustrated by the following graphics.
This section describes various ways to customize the basic WebFigures implementation described in Quick Start Implementation of WebFigures.


Manually Installing WebFigureService
WebFigureService is essentially a set of
HTTP handlers that can service requests sent to an instance of Internet
Information Service (IIS). There are occasions when you may want to
install WebFigureService manually. For example:
You want to implement the WebFigure controls programmatically and provide more detailed customization.
Your web environment was reconfigured from when you initially ran the Quick Start Implementation of WebFigures.
You want to implement WebFigures in a multiple server environment, as depicted in the previous graphic.
You want to understand more about how WebFigures for .NET works.
When you dragged the GUI control for WebFigures onto the web
page in Quick Start Implementation of WebFigures, you automatically
installed WebFigureService in the web application
file web.config.
To install WebFigureService manually:
Add a reference to
WebFiguresService.dllfrom the foldermatlabroot\toolbox\dotnetbuilder\bin\arch\v4.0If you are using MATLAB Runtime,
matlabrootis the location of the installed MATLAB Runtime. If you are using MATLAB,matlabrootAdd the following code to
web.config. This code tells IIS to send any requests that come to the__WebFigures.ashxfile to theWebFigureHttpHandlerFactoryin theWebFiguresService.dll:<system.webServer> <handlers> <add name="WebFigures" path="__WebFigures.ashx" verb="GET" type="MathWorks.MATLAB.NET.WebFigures. Service.Handlers.Factories. Http.WebFigureHttpHandlerFactory"/> </handlers> </system.webServer>Note
The value for the
type=statement in the code must be entered on one continuous line.To use the 64-bit version of IIS, add the following to
web.config:<appSettings> <add key="PageInspector:ServerCodeMappingSupport" value="Disabled" /> </appSettings> <system.webServer> <validation validateIntegratedModeConfiguration="false" /> <handlers> ... </handlers> </system.webServer> <compilation debug="true" targetFramework="4.0"> <assemblies> <add assembly="WebFiguresService, Version=2.14.0.0, Culture=neutral, PublicKeyToken=E1D84A0DA19DB86F"/> <remove assembly="Microsoft.VisualStudio.Web.PageInspector.Loader, Version=1.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"/> </assemblies> </compilation>Note
The value for the
assembly=statements in the code must be entered on one continuous line.
Retrieving Multiple WebFigures From a Component
If your deployed component returns several WebFigures, then you have to make additional modifications to your code.
MATLAB sees a WebFigure the same way it see a MWStructArray.
WebFigure constructors accept a WebFigure, an MWArray,
or an MWStructArray as inputs.
Use the following examples as guides, depending on what type of functions you are working with.
Working with Functions that Return a Single WebFigure as the Function's Only Output
Working With Functions That Return Multiple WebFigures In an Array as the Output
Attaching a WebFigure
After you have manually installed WebFigureService,
the server where it is installed is ready to receive requests for
any WebFigure information. In the Quick Start, WebFigureService uses
the session cache built into IIS to retrieve a WebFigure,
per user, and display it. Since a WebFigureControl isn't
being used in this case, you need to manually set up the WebFigureService and
attach the WebFigure. Add the code supplied in
this section to attach a WebFigure of your choosing.
This method of setting up WebFigureService and
attaching the figure manually is very useful in the following situations:
You do not want front-end servers to have
WebFigureServicerunning on them for performance reasons.You are displaying a
WebFigurethat does not change based on the current user or session. When multiple users are sharing the sameWebFigure, which is very common, it is much more efficient to store a singleWebFigurein theApplicationorCachestate, rather than issuing all users their own figure.
There are a number of ways to attach a WebFigure to
a scope, depending on state (note that these terms follow standard
industry definitions and usage):
| State | Definition |
|---|---|
Session | The method used by WebFigureControl by default,
which is tied to a specific user session and cannot be shared across
sessions. If you use IIS session sharing capabilities, you can use
this across servers in a cluster. |
Application | Available for any user of your application, per application lifetime. IIS will not propagate this across servers in a cluster, but if each server attaches the data to this cache once, all users can access it very efficiently. |
Cache | Similar to Application, but with more potential
settings. You can assign “time to live” and other settings
found in Microsoft® documentation. |
Note
In this type of configuration, it is typical to have the following
code executed once in the Global.asax server startup
block. For more information on Global.asax, see Using Global Assembly Cache (Global.asax) to Create WebFigures at Server Start-Up.
Add the following code to manually attach the WebFigure,
based on whether you are using C# or Visual Basic®:
C#:
MyComponentclass myDeployedComponent = new MyComponentclass(); Session["SessionStateWebFigure"] = new WebFigure(myDeployedComponent.getPlot());Or
Application["ApplicationStateWebFigure"] = new WebFigure(myDeployedComponent.getPlot());Or
Cache["CacheStateWebFigure"] = new WebFigure(myDeployedComponent.getPlot());Visual Basic:
Dim myDeployedComponent As _ New MyComponentclass() Session("SessionStateWebFigure") = _ New WebFigure(myDeployedComponent.getPlot())Or
Application("ApplicationStateWebFigure") = _ New WebFigure(myDeployedComponent.getPlot())Or
Cache("CacheStateWebFigure") = _ New WebFigure(myDeployedComponent.getPlot())
Setting Up WebFigureControl for Remote Invocation
After you drag a WebFigureControl onto a
page, as in Quick Start Implementation of WebFigures, you either assign
the WebFigure property or set the Remote Invocation
properties, depending on how the figure will be used.
The procedure in this section allows you to tell WebFigureControl to
reference a WebFigure that has been manually attached
to a WebFigureService on a remote server or cluster
of remote servers. This allows you to use the custom control, yet
the resources of WebFigureService are running on
a remote server to maximize performance.
Drag a
WebFigureControlfrom the toolbox onto the page, if you haven't done so already in Quick Start Implementation of WebFigures.Note
If you are running on a system with 64-bit architecture, use the information in Advanced Configuration of a WebFigure to work with WebFigures unless you are deploying a website which is 32-bit only and you have a 32-bit MATLAB Runtime installed.
In the Properties pane for this control, set the Name and Scope attributes as follows:
Name
ApplicationStateWebFigureScope
applicationCaution
Always attempt to define the scope. If you leave Scope blank, the
Sessionstate, theApplicationstate, and thenthe Cachestate (in this order) will be checked. If there areWebFigures in any of these states with the same name, there can be potential for conflict and confusion. The first figure with the same name will be used by default.
The pane should now look like this:

Note
If you don’t provide a root (usually the location of the load balancer), it is assumed to be the server where the page is executing.
Getting an Embeddable String That References a WebFigure Attached to a WebFigureService
From any server, you can use the GetHTMLEmbedString API
to get a string that can be embedded onto a page, if you followed
the procedures Manually Installing WebFigureService in Attaching a WebFigure.
To do so, use the following optional parameters and code snippets (or something similar, depending on your implementation). For information on the differences between session, application, and cache scopes, see Attaching a WebFigure.
GetHTMLEmbedString API Parameters
| Parameter | If not specified... |
|---|---|
ID | Default MATLAB WebFigure (the MATLAB membrane logo). |
Root | The relative path to the current web page will be used. |
WebFigureAttachType | Will search through Session state, then Application state,
then Cache state. |
Height | Default height will be 420. |
Width | Default width will be 560. |
Referencing a WebFigure Attached to the Local Server
C#:
using MathWorks.MATLAB.NET.WebFigures.Service; String localEmbedString = WebFigureServiceUtility.GetHTMLEmbedString( "SessionStateWebFigure", WebFigureAttachType.session, 300, 300); Response.Write(localEmbedString);Visual Basic:
Imports MathWorks.MATLAB.NET.WebFigures.Service Dim localEmbedString As String = _ WebFigureServiceUtility.GetHTMLEmbedString( _ "SessionStateWebFigure", _ WebFigureAttachType.session, _ 300, _ 300) Response.Write(localEmbedString)
Referencing a WebFigure Attached to a Remote Server
C#:
using MathWorks.MATLAB.NET.WebFigures.Service; String remoteEmbedString = WebFigureServiceUtility.GetHTMLEmbedString( "SessionStateWebFigure", "http://localhost:20309/WebSite7/", WebFigureAttachType.session, 300, 300); Response.Write(remoteEmbedString);Visual Basic:
Imports MathWorks.MATLAB.NET.WebFigures.Service Dim localEmbedString As String = _ WebFigureServiceUtility.GetHTMLEmbedString( _ "SessionStateWebFigure", _ "http://localhost:20309/WebSite7/", _ WebFigureAttachType.session, _ 300, _ 300) Response.Write(localEmbedString)
Improving Processing Times for JavaScript Using Minification
This application uses JavaScript® to perform most of its
AJAX functionality. Because JavaScript runs in the client browser,
it must all be streamed to the client computer before it can execute.
To improve this process, you use a standard JavaScript minification
algorithm to remove comments and white space in the code. This feature
is enabled by default. To disable it, create an environment variable
called mathworks.webfigures.disableJSMin and set
its value to true.
Using Global Assembly Cache (Global.asax) to Create WebFigures at Server Start-Up
In ASP.NET there is a special type of object you can add called a Global Assembly Cache, also known by the name Global.asax.
Global.asax classes have methods that are
called at various times in the IIS life cycle, such as Application_Start and Application_End.
These methods get called respectively when the server is first started
and when the server is being shut down.
As seen in Quick Start Implementation of WebFigures, the default behavior
for a WebFigureControl is to store data in the Session cache
on the server. In other words, each user that accesses a page using
a WebFigureControl has an individual instance of
that WebFigure in the cache. This is useful if each user gets specific
data, but resources can be wasted in situations where all users are
accessing the same WebFigures.
Therefore, in order to maximize available resources, it makes
sense to move WebFigure code for commonly used figures into the Application_Start method
of the Global.asax. In the following example, code
written in the web page initialization section of Attaching a WebFigure is moved into a Global.asax method
as follows:
Note
In this scenario, notice a WebFigure is not bound to the Session,
since you usually need to share the WebFigures across different sessions.
However, it may be useful to use the Cache option,
since it provides a way to specify Time To Live so
the WebFigure can be regenerated and reattached at a specific time
interval.
Once the figure is attached to a cache, reference it either
from the WebFigureControl as seen in Setting Up WebFigureControl for Remote Invocation or directly
from the web page as in Getting an Embeddable String That References a WebFigure Attached to a WebFigureService.
