Quick Start Implementation of WebFigures
Assumptions About the Example
To work with this example:
Assume the following MATLAB® function has been created:
function df = getPlot() f = figure('Visible','off'); x = -2:0.25:2; [X,Y] = meshgrid(x); Z = X.*exp(-X.^2-Y.^2); contour3(X,Y,Z,30); df = webfigure(f); close(f); end
Assume that the function
getPlothas been deployed in a .NET assembly with a namespace ofMyComponentand a class ofMyComponentclass.Assume the MATLAB Runtime has been installed. If not, refer to MATLAB Runtime (MATLAB Compiler).
If you are running on a system with 64-bit architecture, use the information in Advanced Configuration of a WebFigure to work with WebFigures unless you are deploying a website which is 32-bit only and you have a 32-bit MATLAB Runtime installed.
Procedure
To implement WebFigures in .NET for MATLAB Compiler SDK™ using the Quick Start approach, do the following:
Start Microsoft® Visual Studio®.
Select File > New > Web Site to open.
Select one of the template options and click OK.
Caution
Do not select Empty Web Site as it is not possible to create a WebFigure using this option.
In your Visual Studio® project, add a reference to
matlabroot\toolbox\dotnetbuilder\bin\arch\v4.0\WebFiguresService.dllIf you are using the MATLAB Runtime,
matlabrootis the location of the installed MATLAB Runtime.If you are using MATLAB Compiler SDK,
matlabrootNote
If you are running on a system with 64-bit architecture, use the information in Advanced Configuration of a WebFigure to work with WebFigures unless you are deploying a website which is 32-bit only and you have a 32-bit MATLAB Runtime installed.
Install WebFigureControl Into Microsoft Visual Studio Toolbox.
Drag the
WebFigureControlfrom the toolbox to your web page. After dragging, the web page displays the following default figure.
You can resize the control as you would any other .NET web control.
Switch to the Design view in Microsoft Visual Studio by selecting View > Designer.
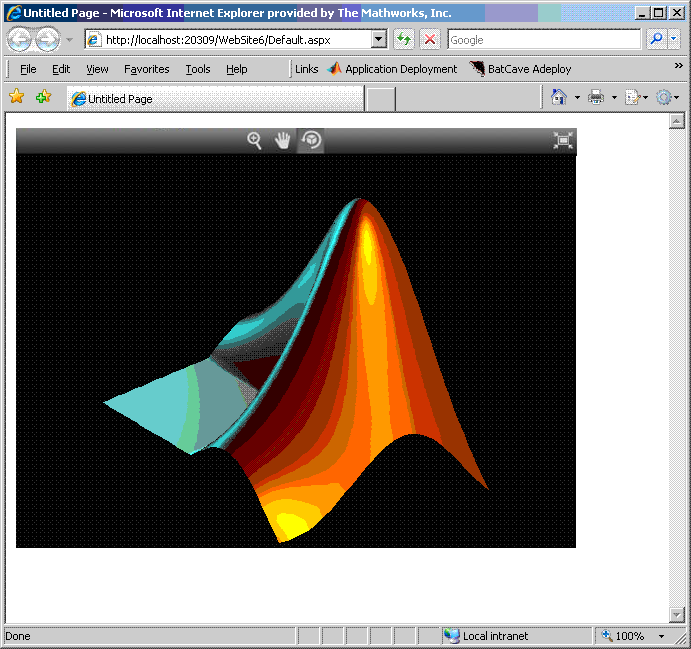
Test the web page by “playing” it in Microsoft Visual Studio. Select Debug > Start Debugging. The page should appear as follows.

Interact with the default figure on the page using your mouse. Click one of the three control icons at the top of the figure to activate the desired control, select the desired region of the figure you want to manipulate, then click and drag as appropriate. For example, to zoom in on the figure, click the magnifying glass icon, then hover over the figure.
Close the page as you would any other window, automatically exiting debug or “play” mode.
The
WebFigureServiceyou created has been verified as functioning properly and you can attach a custom WebFigure to the web page:To enable return of the
webfigureand to bind it to thewebfigurecontrol, add a reference toMWArrayto your project and a reference to the deployed component you created earlier (in Assumptions About the Example). See Common Integration Tasks and Naming Conventions for more information.In Microsoft Visual Studio, access the code for the web page by selecting View > Code.
In Microsoft Visual Studio, go to the
Page_Loadmethod, and add this code, depending on if you are using the C# or Visual Basic® language. Adding code to thePage_Loadmethod ensures it executes every time the web page loads.Note
The following code snippets belong to the partial classes generated by your .NET web page.
C#:
using MyComponent; using MathWorks.MATLAB.NET.WebFigures; protected void Page_Load(object sender, EventArgs e) { MyComponentclass myDeployedComponent = new MyComponentclass(); WebFigureControl1.WebFigure = new WebFigure(myDeployedComponent.getPlot()); }Visual Basic:
Imports MyComponent Imports MathWorks.MATLAB.NET.WebFigures Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load Dim myDeployedComponent As _ New MyComponentclass() WebFigureControl1.WebFigure = _ New WebFigure(myDeployedComponent.getPlot()) End Sub
Tip
This code causes the deployed component to be reinitialized upon each refresh of the page. A better implementation would involve initializing the
myDeployedComponentvariable when the server starts up using aGlobal.asaxfile, and then using that variable to get theWebFigureobject. For more information onGlobal.asax, see Using Global Assembly Cache (Global.asax) to Create WebFigures at Server Start-Up.Note
WebFigureControlstores theWebFigureobject in the IIS session cache for each individual user. If this is not the desired configuration, see Advanced Configuration of a WebFigure for information on creating a custom configuration.
Replay the web page in Microsoft Visual Studio to confirm your WebFigure appears as desired.